We are pleased to announce the release of Jmix 2.6, which includes new features, enhancements, and performance improvements. This release brings significant updates to Jmix Studio, introduces new UI components, and boosts productivity with smarter tools and integrations.
Below is a quick overview of Jmix 2.6's key features.
Studio Improvements
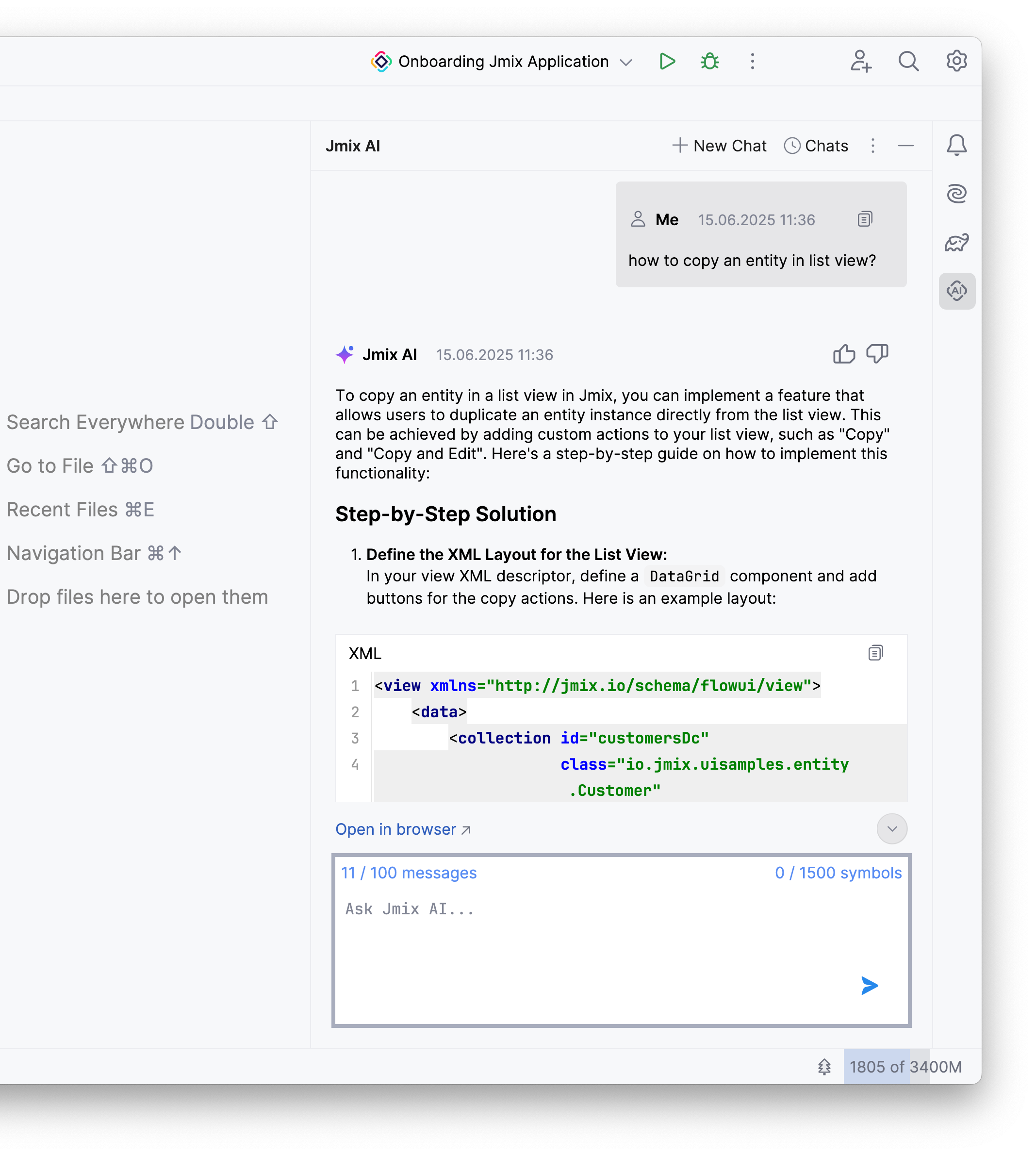
Jmix AI Assistant
The Jmix AI Assistant is now integrated into Jmix Studio tool window. This assistant shares chat history with the web-based version, enabling seamless transitions between Studio and web browser, so you can pick up right where you left off.

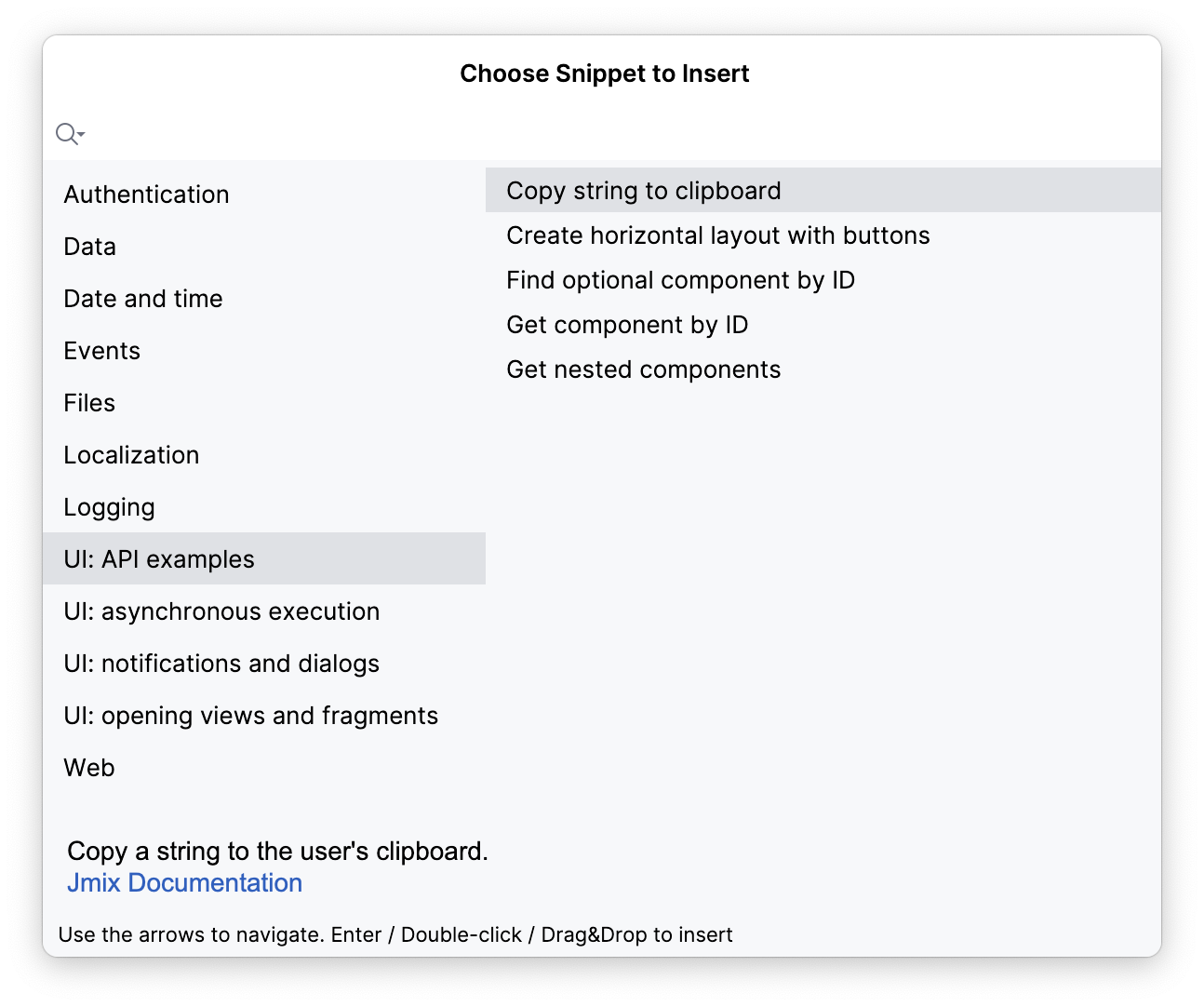
New Code Snippets
Jmix 2.6 adds over 20 new UI-related code snippets, covering notifications and dialogs, opening views and fragments, asynchronous execution, and API examples. These snippets make it faster and easier to implement common UI patterns in your projects.

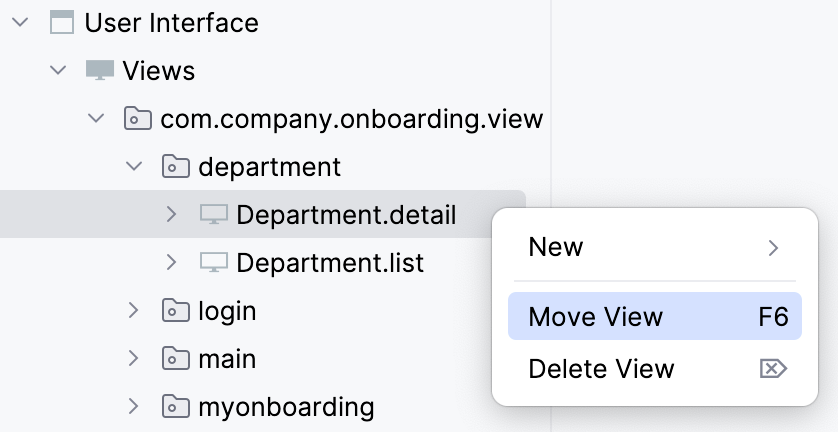
Moving Views
Relocating views is now simpler with the Move View context menu action in the Jmix tool window. This feature moves both the Java controller and XML descriptor together, automatically updating message keys in the message bundle. Additionally, when moving a Java controller or XML descriptor in the Project tool window, Studio prompts you to relocate the corresponding file and update message keys.

Scaffolding Renderers
Generating renderers for UI components, such as dataGrid columns, is now more intuitive. Studio offers a wizard to scaffold ComponentRenderer, TextRenderer, or an empty handler method, simplifying the creation of custom UI renderers.
Replacing Strings with Localized Messages
A new Replace with localized message intention action, available in both Java and XML code, lets you quickly replace string literals with localized messages from the message bundle.
For example, imagine that you have the following code in a view descriptor:
@Subscribe
public void onInit(final InitEvent event) {
someLabel.setText("Hello World");
}
Put cursor on the "Hello World" string and press Alt-Enter. Select Jmix: Replace with localized message action, and Studio will show a dialog for creating a localized message. After entering the message key and clicking OK the code will be changed to the following:
@ViewComponent
private MessageBundle messageBundle;
@Subscribe
public void onInit(final InitEvent event) {
someLabel.setText(messageBundle.getMessage("label.text"));
}
Lombok Support
Studio now supports @Getter and @Setter annotations on entities and @RequiredArgConstructor on Spring beans, avoiding redundant code generation. It also warns developers about using @EqualsAndHashCode or @Data annotations on entities, which can cause issues due to incorrect equals/hashCode implementation.
Performance on Large Projects
Performance has been significantly enhanced for large projects. The Jmix tool window’s project tree and resource role designer now operate smoothly, even in projects with over 1,000 entities.
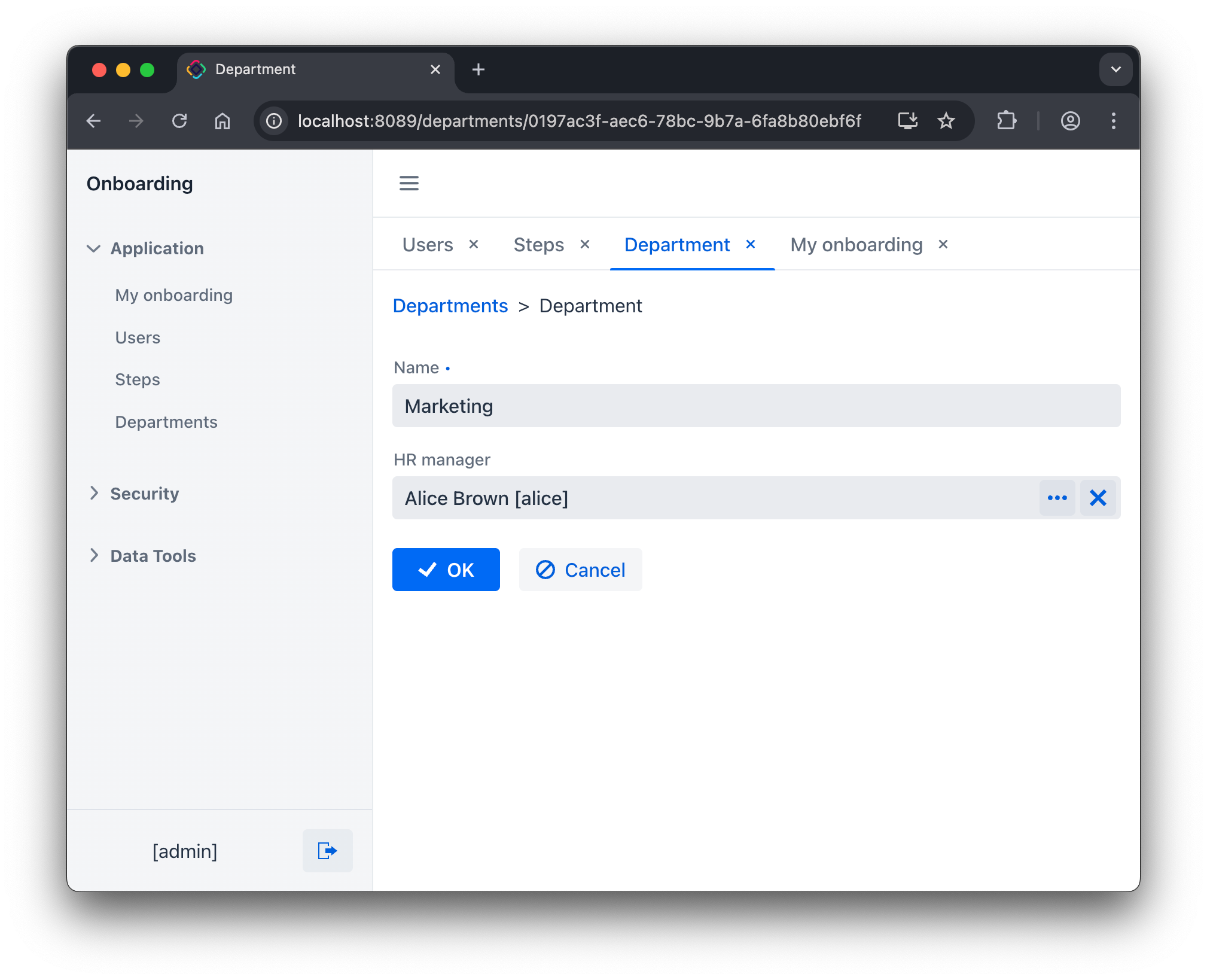
New UI Components and Features
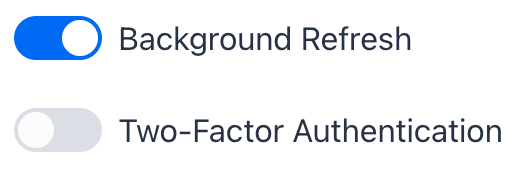
Switch Component
Introducing the new Switch component, which allows users to toggle between two states (e.g., on/off or true/false). Designed to resemble a physical toggle switch with a sliding handle, it adds a modern touch to your UI.

Tabbed Application Mode Improvements
The Tabbed Application Mode add-on is now production-ready with several enhancements:
- The
mainTabSheetcomponent is explicitly defined in the main view layout, supporting actions via the tab context menu or keyboard shortcuts and ability to drag-and-drop tabs. - The
@TabbedModeViewPropertiesannotation for defining view parameters in tabs. - Preserved UI state and firing
UIRefreshEventon web page refresh.

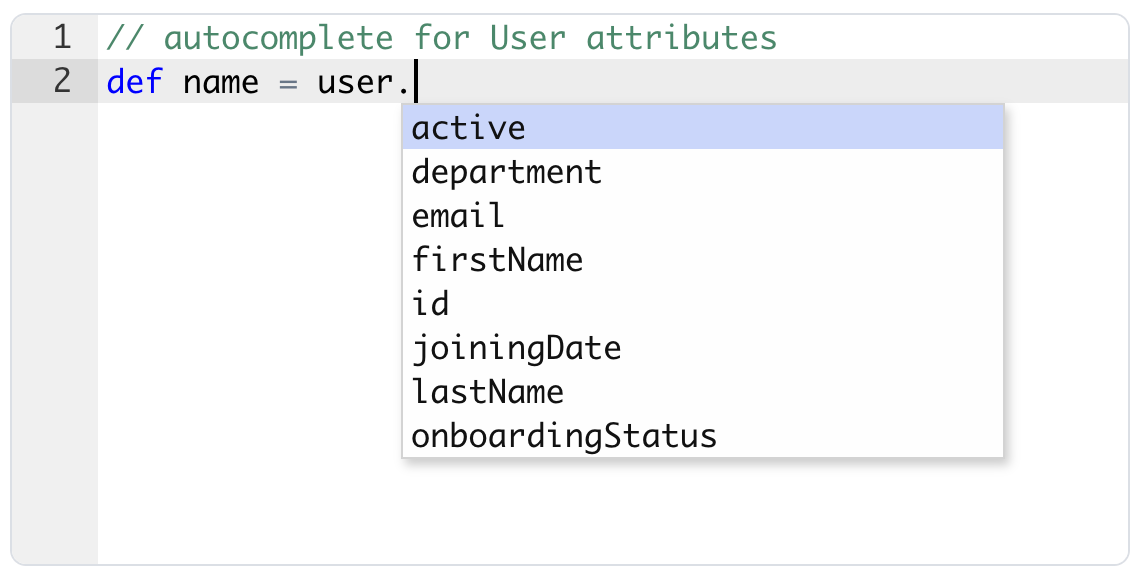
Autocompletion in CodeEditor
The codeEditor component now supports autocompletion for specific language modes or custom suggestion handlers.

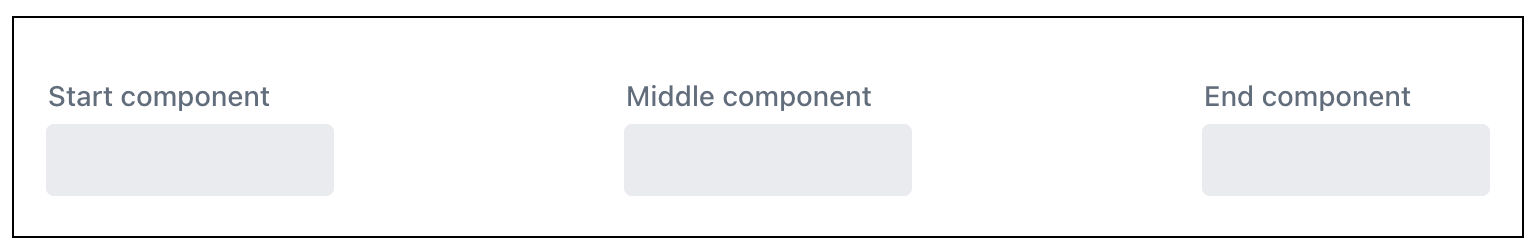
HorizontalLayout Slot Placement
The hbox component now supports adding components to start, center, or end alignment slots, offering simplified component positioning within the HorizontalLayout. For example:
<hbox id="horizontalBox" width="100%" css="border: 1px solid black;" padding="true">
<startSlot>
<textField label="Start component" width="9em"/>
</startSlot>
<middleSlot>
<textField label="Middle component" width="9em"/>
</middleSlot>
<endSlot>
<textField label="End component" width="9em"/>
</endSlot>
</hbox>

Export/Import of Message Templates
The Message Templates add-on now supports Export and Import actions, enabling easy transfer of templates between applications.
REST DataStore Enhancements
The REST DataStore add-on simplifies invoking remote services exposed via REST API. Now you only need to create an interface mirroring service methods and annotate it with @RemoteService.
The add-on now includes the restds_RestOidcAuthenticator bean that allows you to use an external authentication provider (for example Keycloak) when integrating applications.
Masquerade UI Testing Library
Jmix 2.6 introduces Masquerade, an end-to-end UI testing library tailored for Jmix applications. Built on Selenium WebDriver and Selenide, Masquerade simplifies testing by providing convenient wrappers and streamlining access to web element functions.
Updated Dependencies
The Jmix 2.6 release includes updates to major dependencies:
- Spring Boot has been updated to version 3.5.
- Vaadin has been updated to version 24.7.
These updates ensure that Jmix continues to be built on a modern, secure, and performant foundation.
Future Plans
The next feature release is expected in October 2025. We will focus on the following functionality:
- Grouping DataGrid component
- UserMenu component
- Data model visualization
- SAML add-on
- Ability to define reports in Java code
- Reverse engineering: generate attributes from database columns for already mapped entities
Conclusion
Jmix 2.6 introduces powerful new features and enhancements designed to boost developer productivity and enrich application capabilities.
If you have a question, want to share feedback, or simply connect with others, join us on the forum or Slack.
A big thank you to everyone in the community for your valuable contributions. We hope Jmix 2.6 brings even more success to your projects!