Originally posted on Vaadin Blog: https://vaadin.com/blog/-/blogs/cuba-studio-how-we-use-vaadin-for-our-web-development-tool
CUBA Platform is a fairly new and rapidly growing Java framework for efficient enterprise application development. A significant part of its success can be associated with its own development tool - CUBA Studio, which is Vaadin-faced to the users.
Often, to employ one or another framework, you have to leaf through hundreds of pages before you even get started with the first line in your source code. In order to minimize the barriers to entry for CUBA Platform, we have developed our own framework-aware development tool for rapid business application development - CUBA Studio. CUBA Studio provides a convenient and intuitive graphical interface to any feature of the platform, where you can create your “Hello world” CUBA application in minutes. The studio manages many common aspects of enterprise application development: data model creation, visual layout design, source code scaffolding and so on.
When we started the development of CUBA Studio, we already had built up a large quantity of experience with Vaadin in CUBA Platform, because the generic UI of the platform is also built over this framework. So, why did we choose Vaadin? In this post I will highlight the most valuable features and interesting use cases.
Pure Java for Complex UI
Since CUBA Studio is a UI-oriented application with a big codebase, it requires good readability and maintainability of its source code. With Vaadin, we can use Java for the entire application. Vaadin makes it possible to use all existing Java libraries from our UI code directly. In addition, Java enables us to inherit and extend the functionality of the framework and third party add-ons. This ability to customize and change the standard behaviour of the components brings flexibility that is fundamental to CUBA Studio.
Thanks to the API of Vaadin, we can code the UI layout simply and quickly, like we use Swing or C# WinForms.
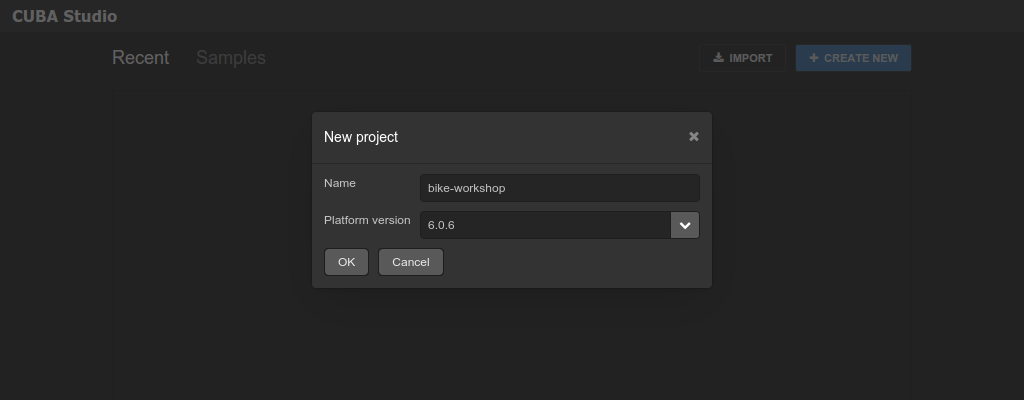
Let’s see how we can create a dialog window of CUBA Studio with Vaadin:
final Window newProjectWindow = new Window();
newProjectWindow.setModal(true);
newProjectWindow.setCaption("New project");
newProjectWindow.setWidth(400, Unit.PIXELS);
VerticalLayout content = new VerticalLayout();
content.setSpacing(true);
// add grid with properties of a new project
GridLayout grid = new GridLayout(2, 2);
grid.setColumnExpandRatio(1, 1);
grid.setSpacing(true);
grid.setWidth(100, Unit.PERCENTAGE);
Label nameLabel = new Label("Name");
nameLabel.setWidthUndefined();
grid.addComponent(nameLabel);
// add input controls
TextField nameField = new TextField();
nameField.setWidth(100, Unit.PERCENTAGE);
grid.addComponent(nameField);
Label versionLabel = new Label("Platform version");
versionLabel.setWidthUndefined();
grid.addComponent(versionLabel);
ComboBox versionBox = new ComboBox();
versionBox.setWidth(100, Unit.PERCENTAGE);
versionBox.addItem("6.0.6");
versionBox.addItem("6.0.5");
grid.addComponent(versionBox);
// add OK and Cancel buttons
HorizontalLayout buttons = new HorizontalLayout();
buttons.setSpacing(true);
buttons.addComponent(new Button("OK"));
buttons.addComponent(new Button("Cancel"));
content.addComponent(grid);
content.addComponent(buttons);
newProjectWindow.setContent(content);
newProjectWindow.center();
// show window
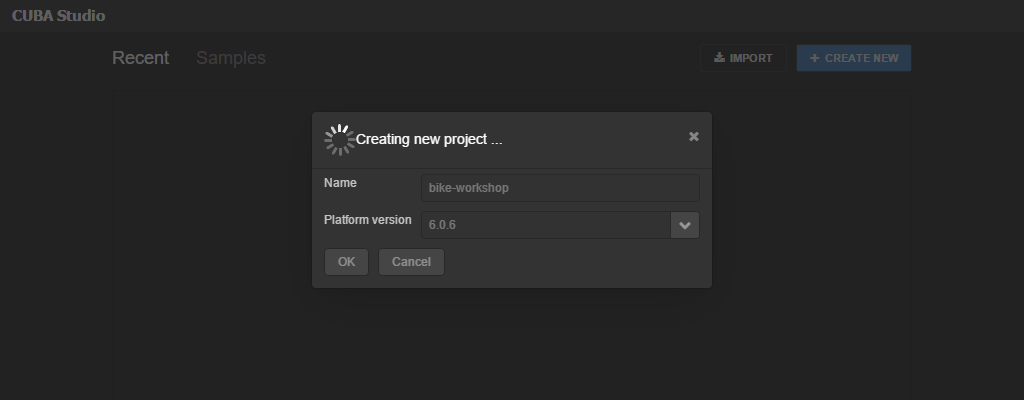
UI.getCurrent().addWindow(newProjectWindow);Let’s have a look at the result:

This code is very easy to read and modify, because of its homogeneous nature (pure Java) and it does not require HTML markup or CSS styling for the layout of the UI components on a screen.
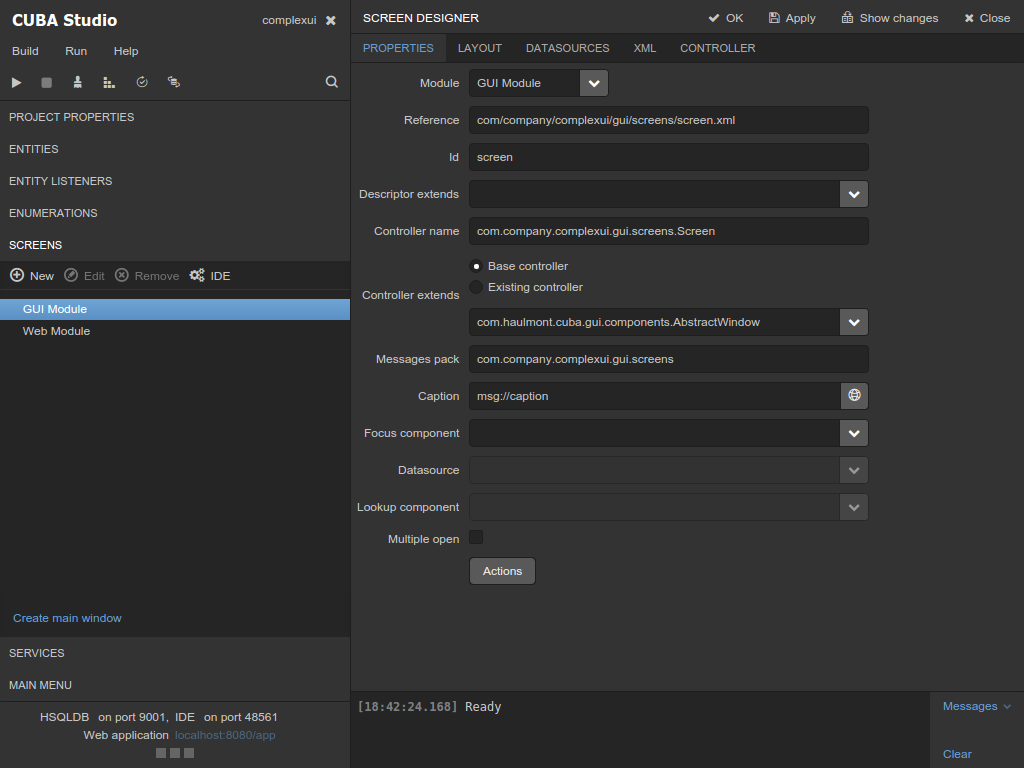
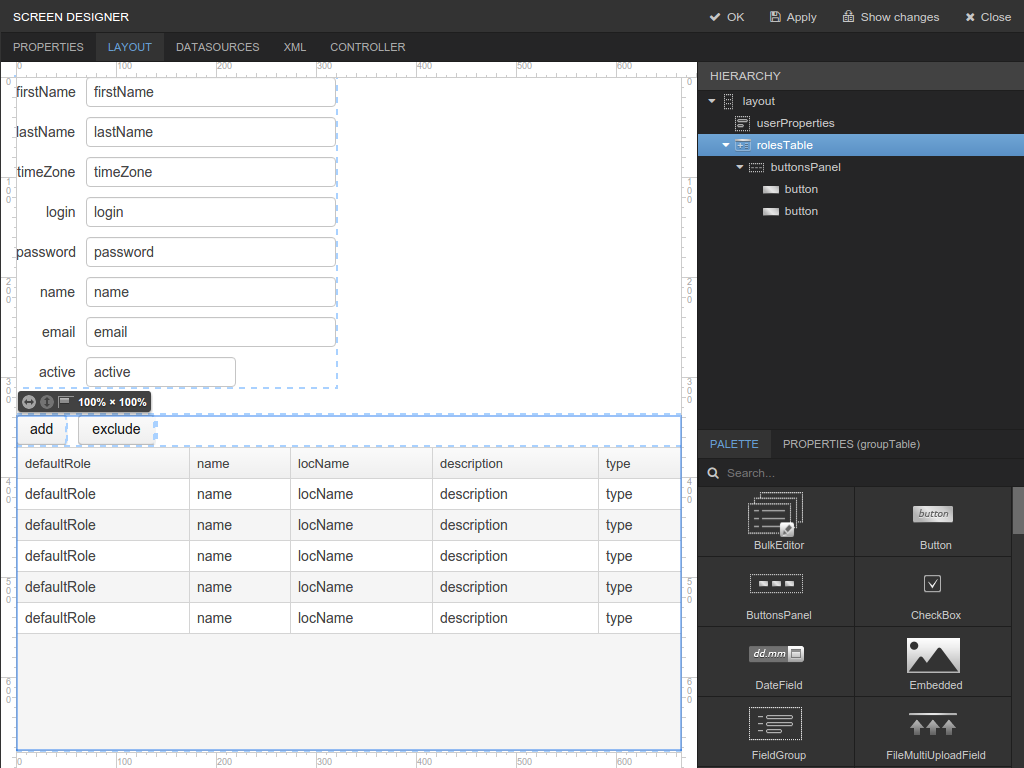
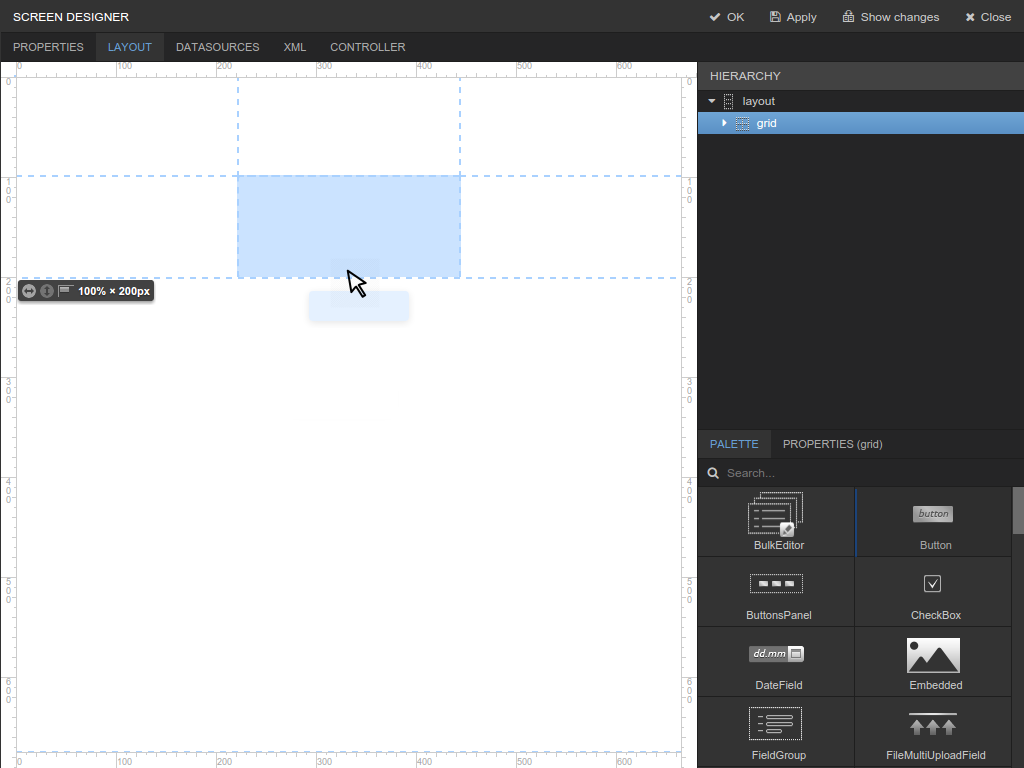
Have a look at the screen editor in CUBA Studio to see how complex screens can be built using Vaadin. A rich set of UI components within the framework enables us to organize a workspace for our development tool, similar to traditional desktop tools.


WYSIWYG Screen editor
Wide Community and Rich Set of Addons
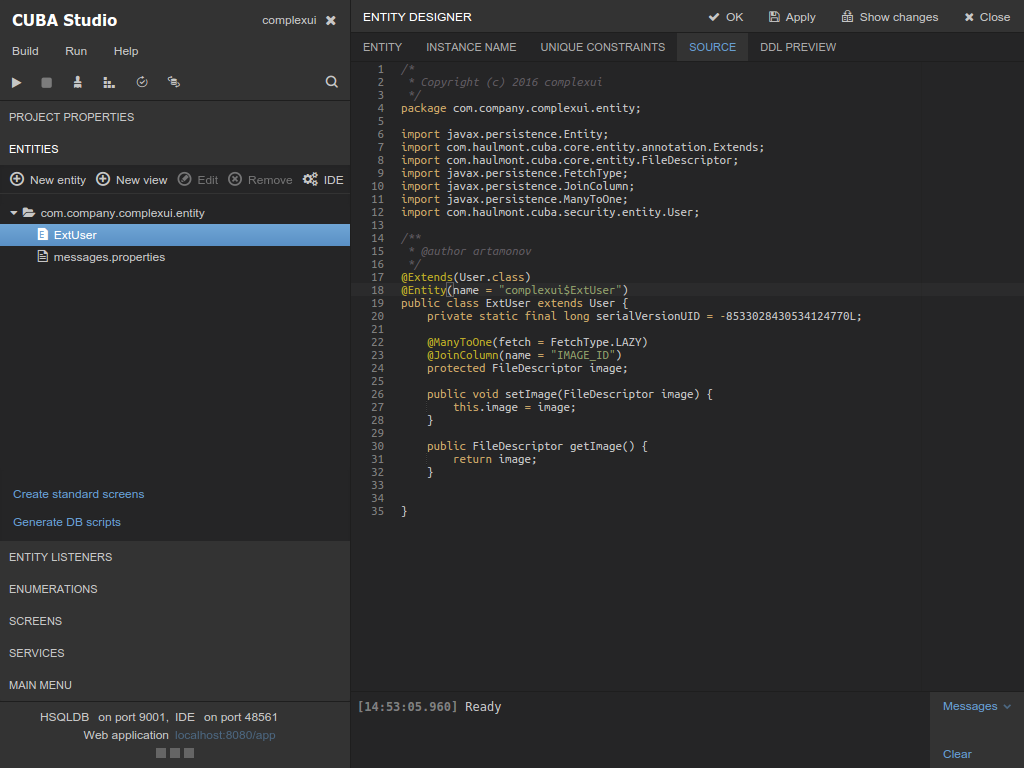
Our choice of Vaadin was also dictated by the large community and the wide range of third party add-on visual components. You can find many useful components using Vaadin Addons Directory. Add-ons are easy to add to your Vaadin project, as Maven dependencies, or as a simple jar library. We use a couple of Vaadin add-ons in CUBA Studio. For example, CUBA Studio enables you to scaffold and code sources for entities and screens and services right from your web browser with syntax highlighting. This feature is provided by a Vaadin third party addon - AceEditor.

One more addon we have used in CUBA Studio is DragDropLayouts. The Drag-And-Drop approach is used for the WYSIWIG Screen designer, as you can see in the picture below.

Simple Client-Server-Client Communication Using AJAX
Modern web applications should be responsive, fast and user-friendly. Users expect a good reaction on interactions from any IDE. This is very difficult to achieve in a web tool due to the network nature, but we can use PUSH technologies for communication with a server to increase the performance of a web UI. Vaadin enables us to use the WebSocket protocol to organize a client-server communication in case of long background processing. We use this approach a lot, for example, to index a project on Studio startup or during a web server start.
To illustrate the way of how it is used in CUBA Studio, let’s implement a simple handler for the OK button of our “New project” dialog, which executes a fake long operation in the background thread and shows a notification to a user once the long operation is completed:
buttons.addComponent(new Button("OK", new Button.ClickListener() {
@Override
public void buttonClick(Button.ClickEvent event) {
grid.setEnabled(false);
buttons.setEnabled(false);
// you can use ../valo/shared/img/spinner.gif
newProjectWindow.setIcon(new ThemeResource("img/spinner.gif"));
newProjectWindow.setCaption("Creating new project ...");
final UI ui = UI.getCurrent();
Thread projectCreateThread = new Thread(new Runnable() {
@Override
public void run() {
try {
// just emulate long project creation
Thread.sleep(5000);
} catch (InterruptedException ignored) {}
ui.access(new Runnable() {
@Override
public void run() {
newProjectWindow.close();
Notification.show("New project has been created",
Type.TRAY_NOTIFICATION);
}
});
}
});
projectCreateThread.setName("AsyncProjectCreate");
projectCreateThread.start();
}
}));
So, you don’t need to write JavaScript code and support all the tricks of different browsers. Read more about PUSH notifications in the Book of Vaadin.
Conclusion
To sum up, Vaadin became a very good fit for our product. I could go on and on telling you about the features you can get with this framework, but let me just say that “It’s better to see something once, than to hear about it a hundred times” and I invite you all to visit a live demo of CUBA Studio. The demo version is available in read only mode. To see the full power of it, you can always download it from our website.